Theme Description

In today’s global marketplace, it’s not enough to just have a digital presence. To capitalize on opportunity and captivate real, live, human readers, an optimized, functional, interactive website is a must. Unfortunately, the Internet is swarming with poor website designs that miss both the technical and content mark.
So we built Ananyoo, which is an Accessibility Ready Theme developed for people looking to make their website conform with the WCAG 2.1 AA technical standards and comply with the ADA or AODA guidelines. Ananyoo offers a better experience for users with disabilities and makes websites look beautiful; it also enables you to do business in countries where accessibility is a legal requirement.
Services provided in this Package
Here we sell our Services and not simply theme. It’s not a marketplace to sell themes. We are using our experiences to sell you a complete ready Accessible website from the ground up and then make it Live. Ananyoo theme simply helps us to speed up the development of an accessible website as the framework is already built, and both audit and remediation work have already been completed. Here is the Complete 40-point Checklist for our best practices to build a perfect accessible website:
- Accessible Theme Delivery.
- Gather Website Objective: What is the specific objective of this project?
- A new wireframe will be created based on client requirements using Adobe XD.
- New Logo Design Specific to Client Requirements.
- New Web Layout based on wireframe in Figma or Adobe XD.
- Presenting Clear and consistent Navigation across the Website.
- Designing Structured website layouts that are Readable.
- Testing for Color Blindness to get sufficient Contrast using Color Contrast Analyzer Tool.
- In our Web Host, a new staging space will be created. We will not work on a Live site or domain.
- Integration of Approved Figma Layout into Ananyoo theme.
- Integration of Content provided by the Client.
- Proper implementation of Accessibility Guidelines for respective CMS:
- WordPress: We follow WordPress Accessibility Coding Standards.
- Shopify: We follow Accessibility for Theme standards and Accessibility best practices for Shopify themes.
- Bigcommerce: We follow Bigcommerce Accessibility Coding standards.
- Webflow: We follow Webflow Accessibility checklist guidelines.
- Final ADA/WCAG2.1 AA compliance Audit.
- Manual Audit using Jaws, NVDA, Talkback, and Voiceover Screenreader applications.
- Automated Audit using either Deque AXE, Usablenet, WebAIM Wave, SortSite, AudioEye, CrownPaeak, Level Access or Monsido.
- Remediation of any issues that exist in the report.
- A free Domain Name will be provided for the first year.
- A Free Web Hosting with 5GB Space, and MySQL DB will be provided for the first year.
- Addition of SSL Certificate to secure Data Transfers & Payment Transactions.
- Implementing a Strong Security Firewall on the Website.
- Adding AMP Version, which will enhance AMP on Google. This is an optional service.
- Make the Website SEO Friendly by adding all relevant Meta tags and values for all pages.
- Implementing Local Business Data Type for better Search Engine Results.
- Adding Structured Data Types Support (Schema).
- Implementing Dublin Core Meta Tags.
- Integrate Google Search Console, Google Analytics, Bing WebMaster, Yandex WebMaster.
- Adding XML / Image / News / Video SiteMap.
- Adding HTML Sitemap.
- Indicate Paginated Content to Google.
- Addition of Caching Mechanism to speed up Download time.
- Optimizing all Images based on Google Page Speed Insight
- Assured 90% Site Optimization score based on Google Lighthouse.
- Cross-Browser Checking with Different OS.
- Mobile Friendly / Responsive Checking.
- Social Media integration into relevant social media Platforms.
- Creation of Social Media Pages on Facebook, Twitter, Instagram, LinkedIn and YouTube.
- Integrate Facebook Open Graph, Twitter Card and Google Knowledge Graph on the website.
- Migrate from Staging to Live site.
- The final round of Quality Checking and making the site LIVE.
- The contract ends, and one Month of Free Support & services will be provided, and then you may go for our popular accessibility monitoring and maintenance services.
Accessibility Health Score
The accessibility health score is an indicator of the accessibility of a webpage based on automated scans and manual audits run in the platform. On a scale of 0–100, or weak to strong, it shows the degree to which websites using our ananyoo themes meet or violate the tested accessibility rules. Our accessible themes have been thoroughly tested on various platforms and went through rigorous testing phases.
Because the score is based only on automated scans–which test for 25–30% of potential accessibility issues, so I have included the manual audit report for the overall accessibility.
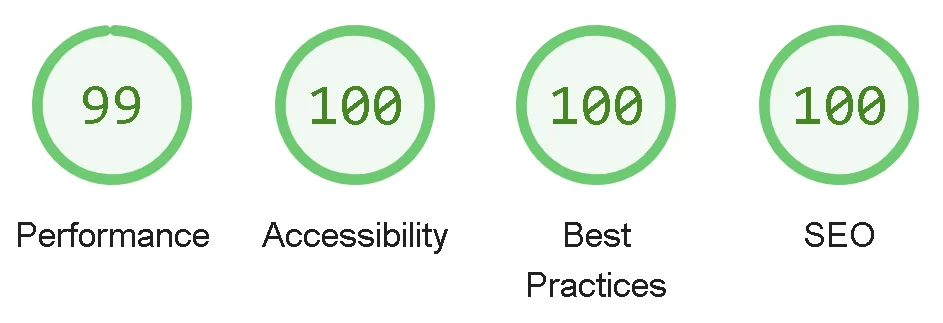
Google Lighthouse

Lighthouse is an open-source tool for running technical website audits. Google developed this tool and analyzed the following aspects of a URL: Performance, Progressive Web App, Accessibility, Best Practices and SEO.

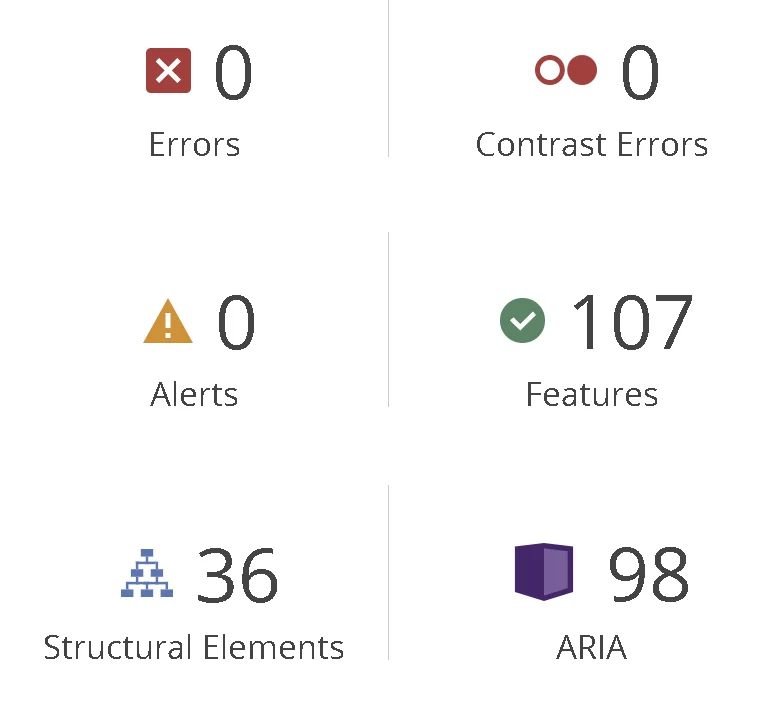
WebAIM Wave

WAVE is a web accessibility evaluation tool developed by WebAIM.org. It provides visual feedback about the accessibility of your web content by injecting icons and indicators into your page.

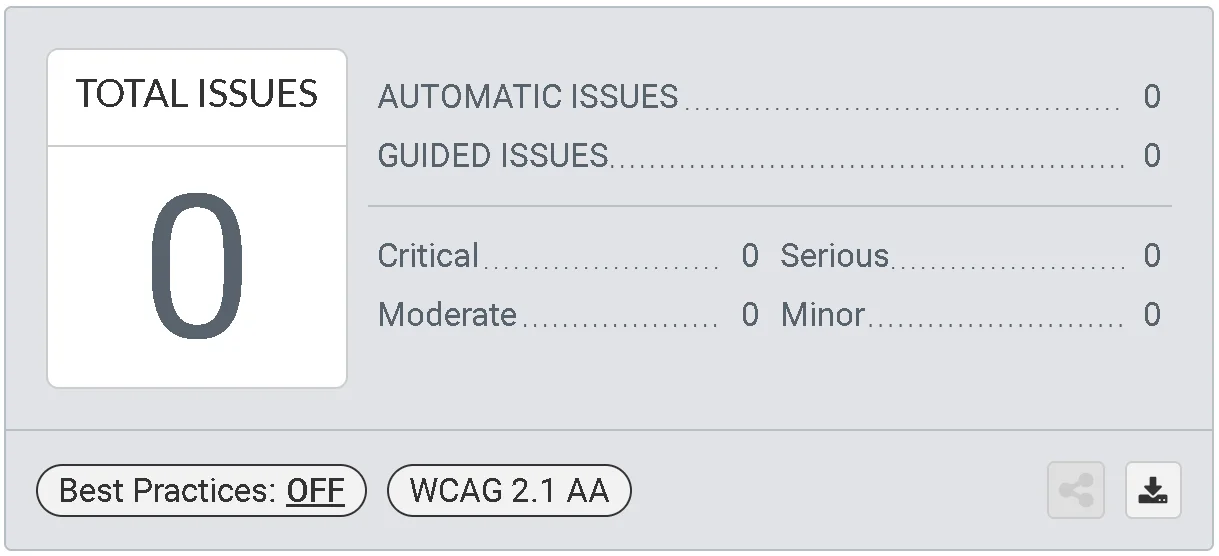
Deque AXE-Core

AXE is an automated testing tool for identifying code accessibility issues. It is used for checking accessibility violations on websites and HTML-based user interfaces. Axe-core can find 57% of WCAG issues automatically. A Chrome browser extension is needed to test

Manual Audit

Manual testing tests all aspects of your digital property, from code to key user flows, with assistive devices like screen readers. Because humans perform manual tests, they provide the most accurate assessment of how accessible your digital property actually is. We tested on various environments:
- Screenreader testing using Jaws for Windows/Chrome
- Screenreader testing using NVDA for Windows/Firefox
- Screenreader testing using Voiceover for MacOS/iOS
- Screenreader testing using Talkback for Android
- Browser Zoom testing
- High Contrast testing
- Keyboard-only testing
- Colour Contrast testing
Case Studies
Shown below is a selection of our clients who have used our Shopify Accessible Theme along with our other digital Shopify accessibility consultancy services, or you can check our other web accessibility case studies.